テーマを使用したショップの設定の変更
テーマは、サムネイルサイズ、商品リストの列数、特定の商品リストテンプレートなど、特定のショップの設定を考慮して設計することができます。テーマがアクティブになると、それに応じて設定を変更可能です。
管理者に表示される設定
管理者がいくつかの設定を変更するテーマを有効化すると、現在の設定とテーマに設定された新しい値のリストが表示されます。
<画像>
これらの変更を許可するには、管理者はチェックボックスをオンにして、選択した設定を上書きをクリックする必要があります。チェックされた設定のみが変更されます。すべての設定にチェックマークが付いていない場合、テーマの外観と機能が影響を受ける可能性があります。
設定を変更する方法
テーマが変更する設定を指定するには、テーマのmanifest.jsonにsettings_overridesセクションを追加します。
"Settings_section_name": { // 設定のセクション名
"setting_name": value // 設定: 値
...
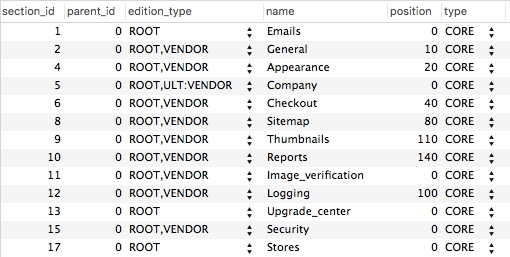
}セクションのリストは、cscart_settings_sectionsテーブルにあります。

設定とその値は、cscart_settings_objectsテーブルにあります。
<画像>
一部の設定は、[表示設定]→[クイックビューの有効化]などのチェックボックスで表されます。チェックボックスをオン(true)にするには、スキーマで指定します。
チェックボックスをオフ(false)にするには、次の例のように指定します。
manifest.jsonの settings_overrides の例を次に示します。
ここにサンプルがあります。
このテーマが有効化されると、manifest.jsonにこの設定を持つテーマは次のことを行います。
商品の比較を無効にします。(一般設定→「お客様による商品の比較を許可する」)
オプションなしのリストを商品リストテンプレートとして設定します。(表示設定→商品リストのデフォルトビュー)
商品ページのテンプレートとして「商品画像大」を設定します。(表示設定→商品詳細ページのビュー)
ミニサムネイルギャラリーを有効にします。(表示設定→ミニサムネイル画像をギャラリーとして表示)
クイックビューを無効にします。(表示設定→クイックビューを有効にする)
選択ソートアルファベット順:AtoZに、アルファベット順:ZtoAに、価格によるソート:安いものから高いものへ、そして高い順:価格によるソートのみ利用可能な商品のリストソーティングなど。(表示設定→利用可能な商品リストのソート)
商品リストのサムネイルの幅と高さを300ピクセルに設定します。(サムネイル→商品リスト(カテゴリ、検索など)サムネイルの幅)(サムネイル→商品リスト(カテゴリ、検索など)サムネイルの高さ)
最終更新