ファイルエディター
ファイルエディターでは、CS-Cartの管理パネルからテーマファイルのソースコードを直接編集することが出来ます。
ファイルエディタは.../design/themes/theme_name ディレクトリ以下に置かれているファイルを管理するのに役立ちます。
ヒント
ファイルエディタはJavascriptベースです。ファイルエディターを利用する場合は、お使いのブラウザでJavascriptを有効にしてください。
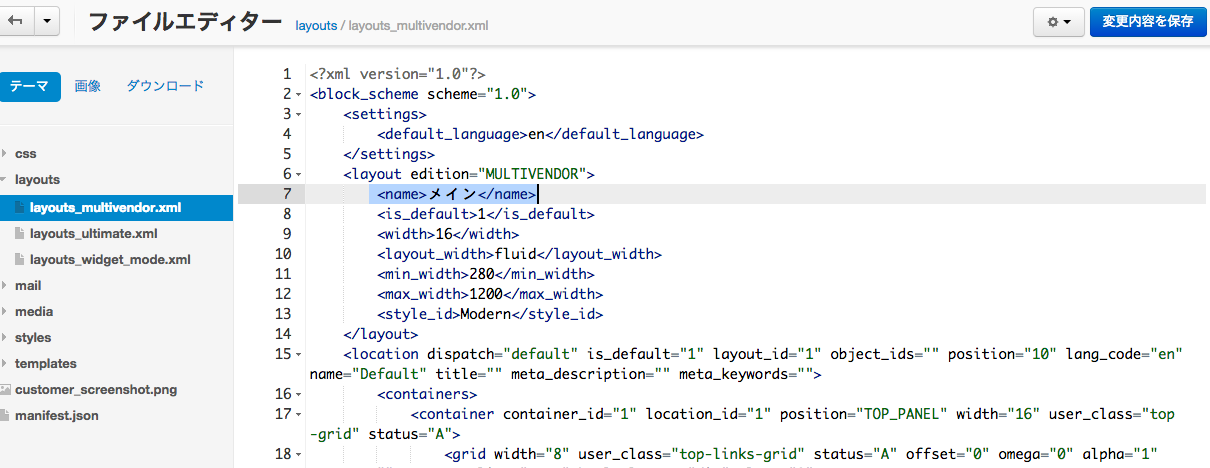
ファイルの編集方法:
- 管理パネルのデザイン > ファイルエディターへ移動します。
- 左のパネルから目的のディレクトリとファイルを選択します。このパネルは.../design/themes/theme_nameディレクトリの構造を示しています。
- コードの部分を編集したら、【変更を保存】をクリックします。

注意
現在使用されているテーマのファイルが表示されているかどうかを確認してください。ほかのテーマを編集したい場合は、デザイン > テーマから選択してください。
ファイルエディターは、ストアフロントのテンプレートをその場で編集することが可能です。
ストアフロントで目的の要素を選択し、要素の右上のアイコンをクリックしてテンプレートの内容を編集します。
ソースコードは強調されていますので、テンプレートの構造を調べることはとても簡単です。保存された変更はストアフロントでそのまま確認することができます。
ヒント
設定にある自動キャッシュ再構築の設定をオンにすることを忘れないでください。これにより変更後すぐに、データがキャッシュされ変更をすぐに見ることができます。
ファイルエディターの利用方法
ファイルエディタの使用の一例として、商品のカテゴリページでカートへ追加要素の場所を変更する例を見てみましょう。

templates > blocks > list_templates > products_list.tpl をファイルエディタを開き、下記の行を探し、コードから削除してください:
<<>>
- 同じファイルで
<div class=”float-left product-item-image center”>クラスを持つ要素を探し、画像のように正確に以前のコードをペーストします:
<<>>
-
float-right rightを
<div class=”float-right right add-product”>から削除し、<div class=”add-product”>に変更します。 -
【変更を保存】をクリックします。
-
変更が正確に変更されたことを確認するためにストアフロントのカテゴリーページを開きます。
Updated over 4 years ago
