テーマの複製
独自のテーマの開発を開始するには、デフォルトでCS-Cartに付属している レスポンシブテーマを複製します。
-
管理パネルで、デザイン→テーマに移動します。
-
右上隅の歯車ボタンをクリックし、[ テーマのコピー]を選択します。
これにより、現在アクティブなテーマが複製(コピー)されます。アクティブなテーマがレスポンシブテーマでない場合、テーマの複製を作成する前にレスポンシブテーマをアクティブに切り替えてください。

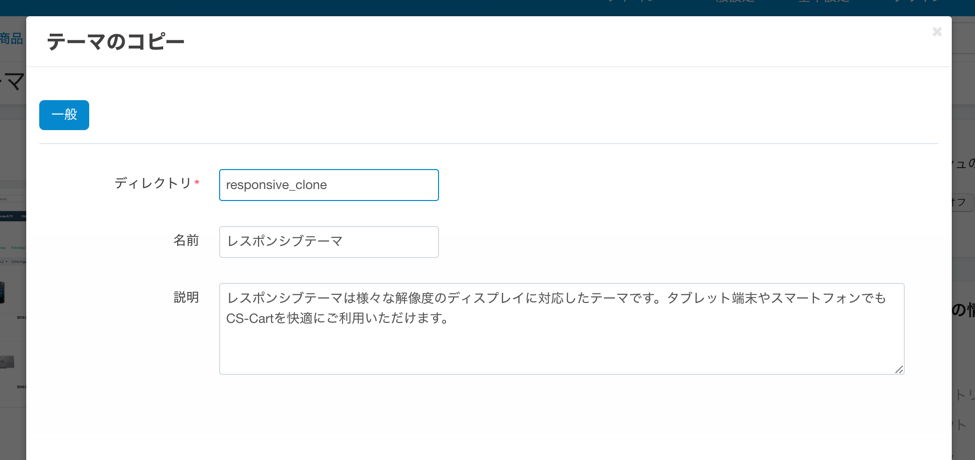
- ポップアップウィンドウが開きます。複製する新しいテーマの詳細を入力します。
ディレクトリ— design/themes内の新しいテーマのディレクトリの名前になります。
名前 —管理パネルに表示される新しいテーマの名前。たとえば、「新しいテーマ」と設定しましょう。
説明 —テーマの説明。
テーマの複製の際の「ディレクトリ」は必ずアルファベットの小文字で指定し、スペースは使用しないでください。代わりに「アンダースコア」を使用してください。
例) new_theme
これにより、親テーマとしてレスポンシブテーマを持つ「新しいテーマ」という複製されたテーマが作成されます。[ ディレクトリ]フィールドで指定したのと同じ名前の新しいフォルダが、design/themesディレクトリに作成されます。
これで、新しいテーマをカスタマイズする準備が整いました。次のチュートリアルでは、管理パネルを使用してレイアウトをカスタマイズし、目的のデザインに合うようにブロックを配置します。
複製したテーマは、自動的に有効化されません。[ デザイン]→[テーマ]で手動で有効化する必要があります。

Updated over 4 years ago
